【bootstrap5】@importを@useに変更してみる①

まだまだ @import は使えるのですが、今後は廃止されますから
そろそろ @use や @forward に慣れておきたいなぁーと
考えているユーザーさんも多いのではないでしょうか?
ということで、bootstrap大好き人間な私は
bootstrapを@useに変更してみることにしました。
まず、@use / @forward が使える環境を作ります。
Dart Sass というんですけど、
これまでの Node Sass から Dart Sass への移行です。
検索するとアレコレ情報が出てますので、
Dart Sass移行準備をしましょう!
なお、私の場合はGulpでコンパイルしておりますので
gulp.js のほうにdart sass の記述を追加しました。
以下は参考サイトです。
https://designsupply-web.com/media/knowledgeside/6503/
Gulpで使っているSassをNode SassからDart Sassへ移行してみる
bootstrap5 は、ソースファイルをダウンロードします。
https://getbootstrap.com/docs/5.0/getting-started/download/#source-files
こちらのご説明は、あくまで「bootstrap5」のソースを使用し、scssファイルを使ってコーディングしていく場合であり、scssを使う方向けの説明になります。
bootstrap.scss に書いてある@importを一気に@useに変えてしまうと
エラー多発で何が何やら分からなくなりますので
ここは焦らずに、ひとつひとつ、@importを@useに書き換えて
ひとつずつエラーをクリアしながら進めていくと上手くいきます。
bootstrap.scss 内の@importを上から順に@useにしていく
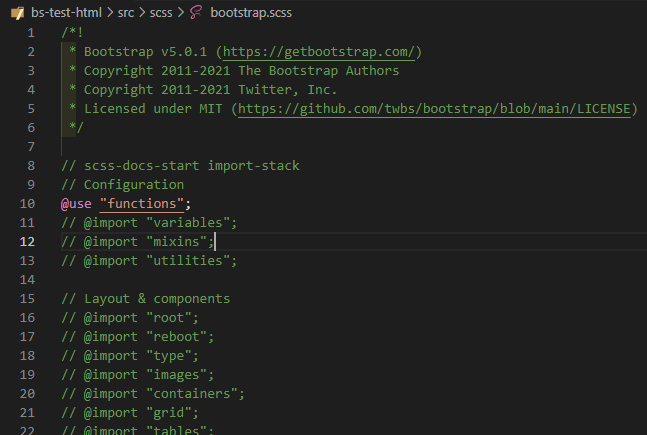
1、_functions

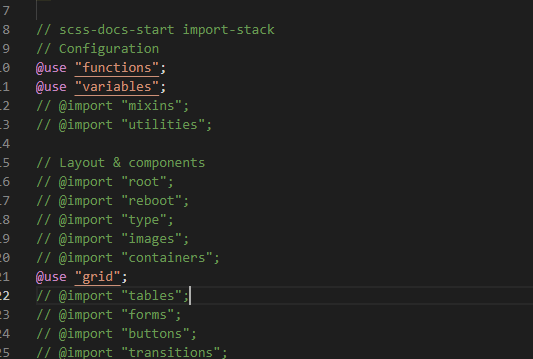
上記は、_functions以外は全てコメントアウトし、
@import “functions”を@useに書き換えています。
これでコンパイルしてみます。
まだ大丈夫ですね😊
次に進みましょう~。
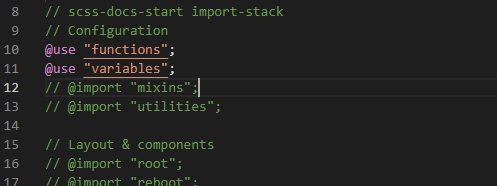
2、_variables

variables 。bootstrapの変数ファイルです。
これでコンパイルします。
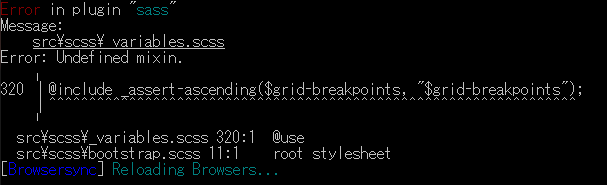
見事にエラーが。

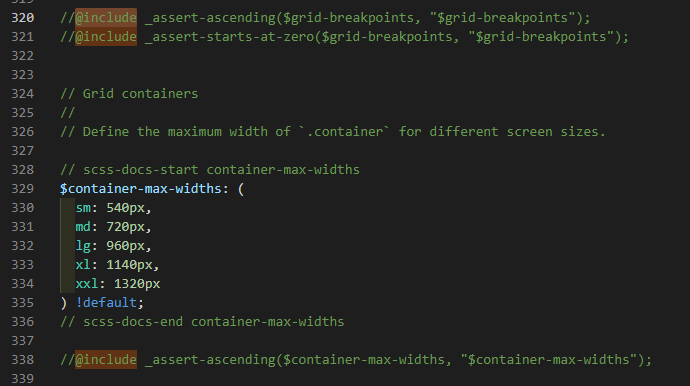
これは、_variables 320行目に、@include が書いてあるけど、該当するミックスインがありませんよ!
と怒られています。
なお、_variables 内に書かれてある@includeは、
320、321、338行目の3か所です。
じゃあ、_assert-ascending や _assert-starts-at-zero のミックスインはどこにあるんだ?
ということでファイル内を検索してみますと、、、
_functions.scss の中にありました。
bootstrap.scss 内にて、
@use “functions”
@use “variables”
と一緒に読み込んでも、
_functions内のミックスインは_variables側から認識されていないということですね。
@use の特徴なんですが、これまでは@import ~と書いておけば
他のファイルでも適用されていたものが、@use ではそうはいかなくなります。
_containerしかり、_gridしかり・・・
それぞれのファイルにて、必要なミックスインや変数を読み込むようにします。
そしたらば・・・
_variables の内容はほとんどが変数であることを考慮して、
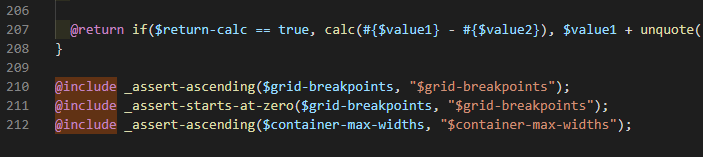
320、321、338行目の@include の行をコメントアウトし、_functions.scss の一番最後に追加します。
(記述先を_functions.scssへ移動します)
_variable 320、321、338行目の@include の行をコメントアウト

_functions の一番最後に追加

これだけでは、変数が無い!とエラーが出ますので、
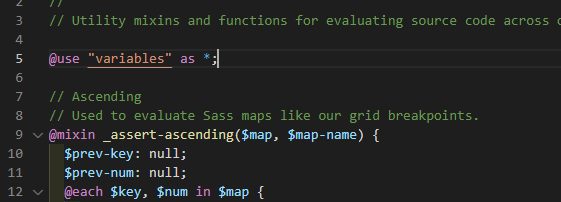
_functions のほうには、先頭付近に以下を追加。
@use “variables” as *;

これでエラーは無くなったんではないかと思います😊
_functionsと_variablesはOK!でしょうか。
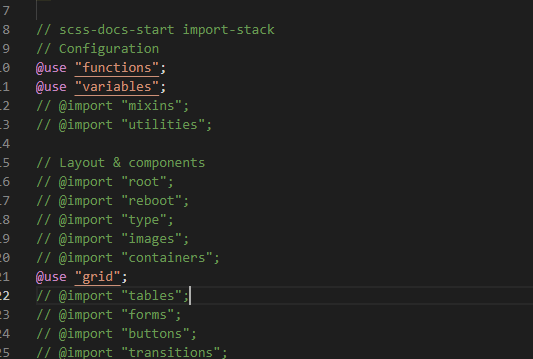
3、_grid
だいたい察しが付くと思うのですが・・
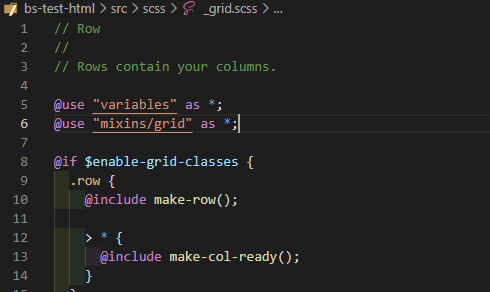
例えば_grid.scssの場合。
bootstrap.scss @use “grid” にする。

_grid.scss に追記。
@use “variables” as *;
@use “mixins/grid” as *;

これだけではまだエラーです。
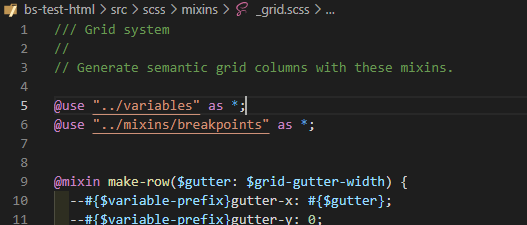
さらに、mixins/_grid.scss 内に、以下の記述をします。
mixins/_grid.scss に追記。
@use “../variables” as *;
@use “../mixins/breakpoints” as *;

@importと比べるとちょっと面倒ですが、
依存関係にあるファイルはそれぞれのファイルにひとつひとつ記述します。
@use のメリットとしては、
どのファイルがどのファイルに依存しているのか?
というのがとても分かりやすくなる、という点でしょうか。
bootstrapはファイル数も多いため、一括変換で@import→@useなどとやってしまうと
大量のエラーが出て大変なので
使用するscssファイルをひとつずつ変えていくようにしましょう。
今回は@forward の使い方まで言及しませんが、機会があればまた。
また、ここでは「as *」を使っていますが、
名前空間のメンバー名(※変数やMixins、関数)が重複しないことを前提にしています。
重複があるとエラーが出ます。
とりあえず、bootstrap5でも、@useに書き換えることは可能!ということで😊