【応用編】bootstrap Tooltipsカスタマイズ

bootstrap4のTooltipsをカスタマイズ。
https://getbootstrap.com/docs/4.3/components/tooltips/
JavaScriptでtemplate設定
Options
https://getbootstrap.com/docs/4.3/components/tooltips/#options
データ属性の場合はdata-のようにオプション名を追加。例「data-animation=”” 」
$(function () {
$('[data-toggle="tooltip custom-tooltip"]').tooltip({
template: '<div class="tooltip custom" role="tooltip"><div class="arrow"></div><div class="tooltip-inner"></div></div>',
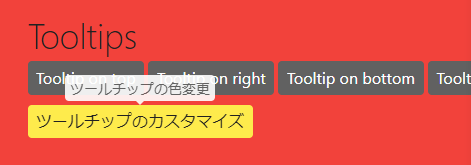
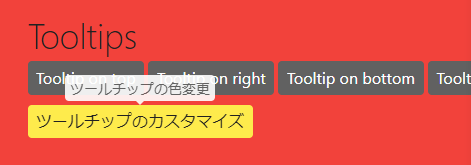
title: 'ツールチップの色変更'
});
})
<a href="#" class="btn btn-outline-warning" data-toggle="tooltip custom-tooltip">ツールチップのカスタマイズ</a>
.custom {
&.bs-tooltip-top .arrow::before,
&.bs-tooltip-auto[x-placement^="top"] .arrow::before {
border-top-color: $white;
}
.tooltip-inner {
background-color: $white;
color: $gray-700;
}
}
※scss、変数指定