【bootstrap】カスタムプロパティCSS変数【_root.scss】

まず、bootstrap5のソースファイルをダウンロード。
https://getbootstrap.com/docs/5.1/getting-started/download/#source-files
_variables.scss 主に変数ファイル
_root.scss :root の記述があるファイル
_root.scss(カスタムプロパティ (–*): CSS 変数)
:root {
// Custom variable values only support SassScript inside `#{}`.
@each $color, $value in $colors {
--#{$variable-prefix}#{$color}: #{$value};
}
@each $color, $value in $theme-colors {
--#{$variable-prefix}#{$color}: #{$value};
}
// Use `inspect` for lists so that quoted items keep the quotes.
// See https://github.com/sass/sass/issues/2383#issuecomment-336349172
--#{$variable-prefix}font-serif: #{inspect($font-family-serif)};
--#{$variable-prefix}font-sans-serif: #{inspect($font-family-sans-serif)};
--#{$variable-prefix}font-monospace: #{inspect($font-family-monospace)};
--#{$variable-prefix}gradient: #{$gradient};
}
:root { } 部分は、コンパイルすると以下のようになります。(bootstrapのデフォルトのまま)
:root {
--bs-blue: #0d6efd;
--bs-indigo: #6610f2;
--bs-purple: #6f42c1;
--bs-pink: #d63384;
--bs-red: #dc3545;
--bs-orange: #fd7e14;
--bs-yellow: #ffc107;
--bs-green: #198754;
--bs-teal: #20c997;
--bs-cyan: #0dcaf0;
・
・
・
}
_variables.scss の内容は、要らない部分をコメントアウトするなどして記述を減らすと、コンパイルした時に若干ですが、:root { } に不要な色指定等がなくなってスッキリするかなと思います。
_variables.scss(変数用のファイル)
// $colorsや$theme-colorsなど、使うものだけにしておくと、:root { } の不要な情報がなくなりスッキリ。
$colors: (
"white": $white,
"gray": $gray-700,
);
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"warning": $warning,
"danger": $danger,
"light": $light,
);
$variable-prefixの「bs-」を適当に書き換える。(bs- はbootstrapの略なので、適当に変更する。)
$variable-prefix: bs-; ↓ $variable-prefix: xx-;
コンパイルすると、:root { –xx-primary } といった具合になります。
カスタムプロパティ (–*): CSS 変数の使い方
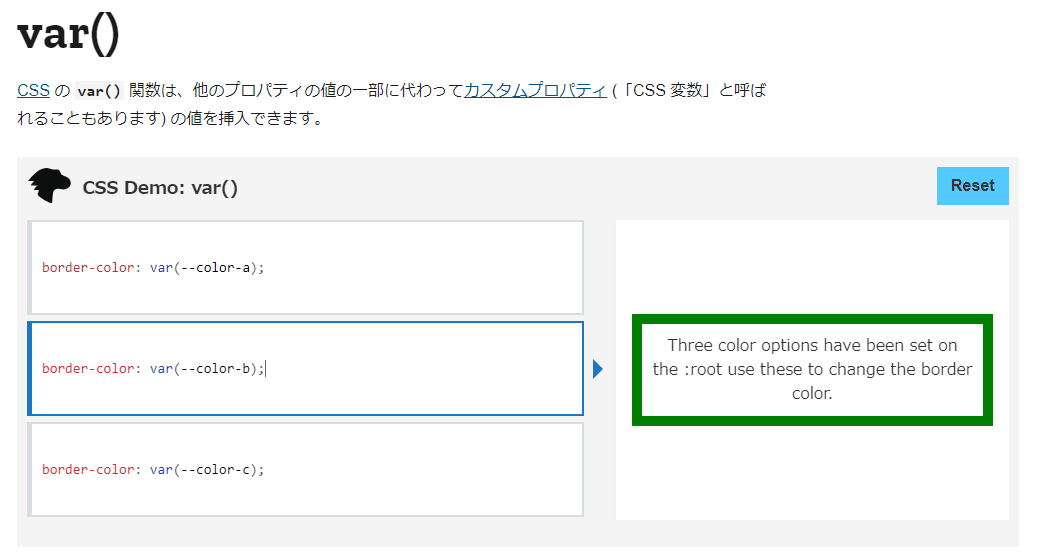
var( )関数
.classname {
color: var(--xx-danger);
}
.classname {
background-color: var(--xx-secondary);
}
https://developer.mozilla.org/ja/docs/Web/CSS/–*
カスタムプロパティ (–*): CSS 変数について
https://developer.mozilla.org/ja/docs/Web/CSS/var()
var()関数について
サイト全体で使用する色(プライマリー色、セカンダリー色、その他)を変数で管理すると、のちのち変更があった場合でも楽に変更が可能になりますね。
また、var関数の使い方としては下記のように数値として計算式でも利用可能です。
// --vh: 数値px min-height: calc(var(--vh, 1vh) * 100);