【bootstrap5】@importを@useに変更してみる②

【bootstrap5】@importを@useに変更してみる①
からの続きになります。
_functions、_variables、_grid の3つのファイルを読み込んでみましたが
今回は、さらに進めていきます。
特によく使いがちといいますか、
bootstrapを使うならこれは絶対使うでしょう!という物を読み込みたいと思います。
_root
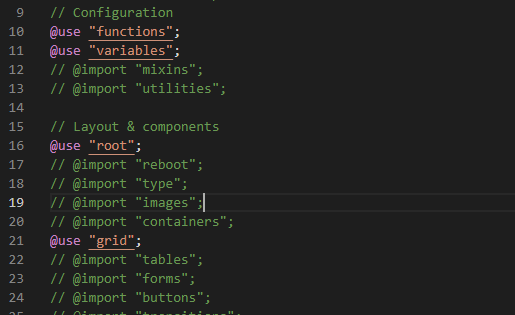
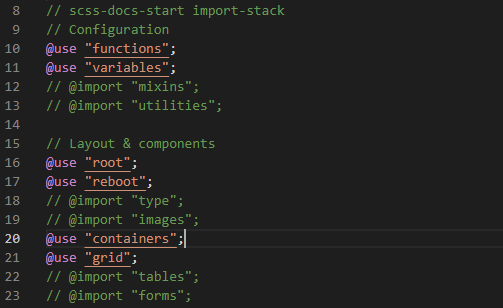
@import “root” を @use に変更してコンパイルする。
前回の続きなので、_functions、_variables、_grid これ以外はまだ読み込んでいません。

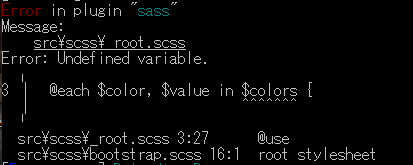
これでコンパイルすると、エラーが出ます。

_variables が無いと言ってますので、
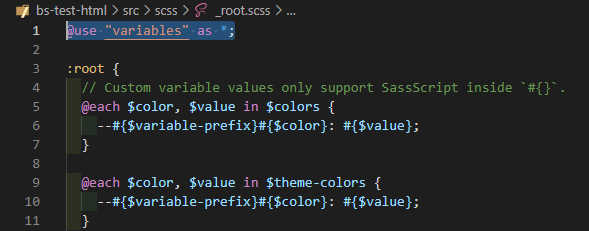
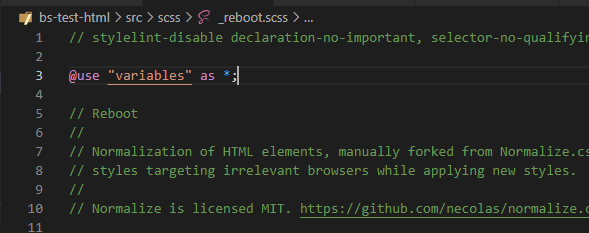
_root.scss の先頭に、@use “variables” as *; を追加。

これでエラーは無くなりました。
_reboot
これも、_root と同様で、_variables が無いというエラーが出るので、
_reboot.scssファイルの先頭に、@use “variables” as *; を追加。

すると、今度は別のエラーが出ます。

エラー、ミックスインが無い!と言ってます。
なお、_reboot 内の include は、
@include font-size が17か所、@include border-radius が1か所。
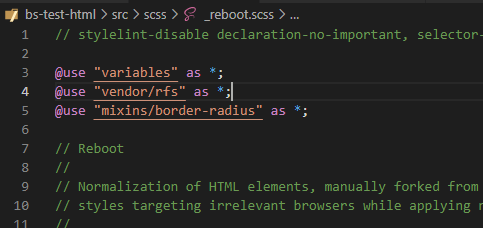
font-size と border-radius のミックスインが必要なので、それらを _reboot に読み込みます。
ミックスイン font-size は vendor/rfs
border-radius は mixins/border-radius です。

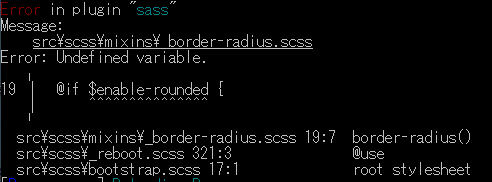
すると、今度はまた別のエラーが出ます。

border-radius に _variables が無いとのエラーなので、
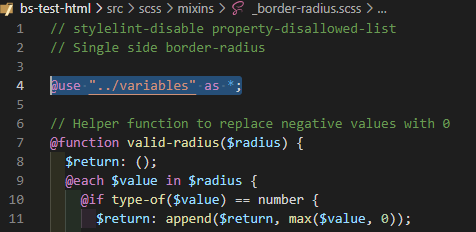
border-radius.scssに variables を追加します。

これでOKでしょうか。
いやはや、、ちょっと面倒になってきますが・・
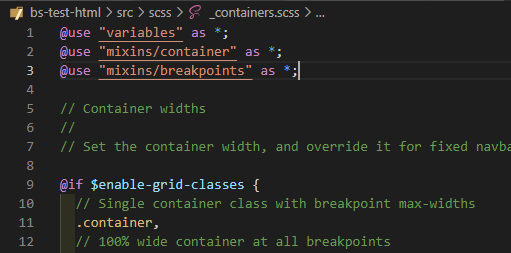
_container
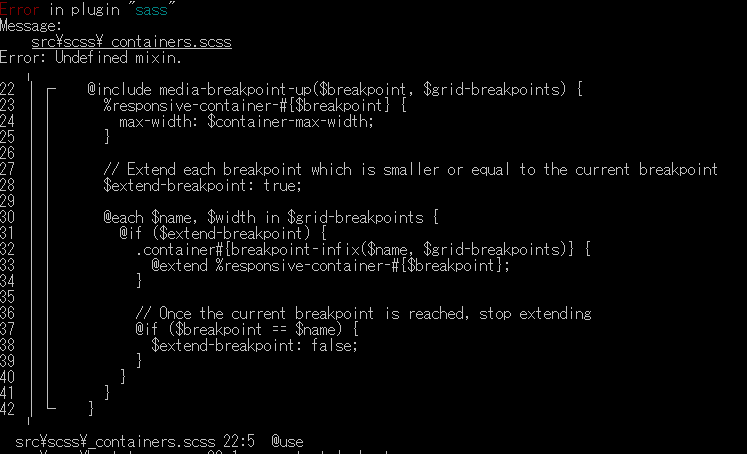
次はcontainerを入れます。

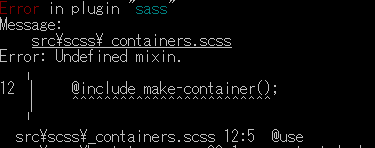
こちらもエラーです。

variables が無いとのエラーです。
_container.scss に、@use “variables” as *; 追加。

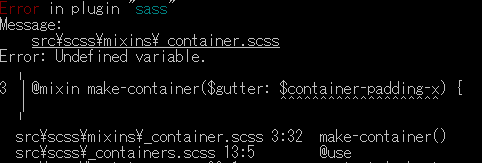
再エラー。
_container.scss に、@use “mixins/container” as *; 追加。

再々エラー。
mixins/container.scss に @use “../variables” as *; 追加。

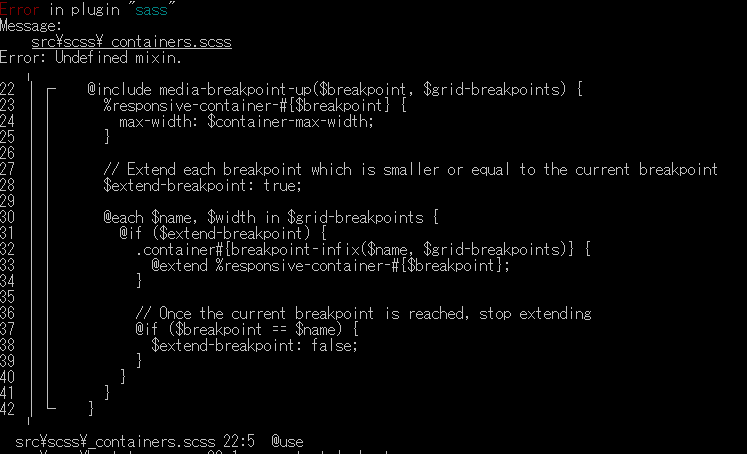
エラー。
_container.scss に @use “mixins/breakpoints” as *; 追加。

無事、エラーが無くなりました。
ひとまずこんなところでしょうか💦
今回はbootstrapの構造のままにしていますが
個人的には、foundation、global、mixins といったフォルダに分けて、
フォルダ内に_index.scss というファイルを新たに作り@forwardで読み込む、
といった具合に、ファイルを整理するといいのではないかと思います。
また、今回はすべて「as *」と書いてますが(面倒くさがりですみません💦)
それぞれ名前をつけると、もっと良いと思います!
ひとつひとつエラーをクリアしながらやれば
bootstrapでも特に問題なく移行できそうですね😊