beakpointでの処理【matchMedia()とquerySelector()】

ブレークポイントで処理を振り分ける方法は色々ありますが
今回は matchMedia()とquerySelector() を使っての覚書。
※ querySelector() は、最初のひとつの要素しか返しません。よって、一カ所でしか使えません。
matchMedia()
// 768px以上ならtrue
matchMedia('(min-width: 768px)').matches;
// 767.98px以下ならtrue
matchMedia('(max-width: 767.98px)').matches;
// 768px以上、1199.98px以下ならtrue
matchMedia('(min-width: 768px) and (max-width: 1199.98px)').matches;
// orientation: portrait は縦横比 landscape/portrait
matchMedia('(orientation: portrait)').matches;
上記を踏まえて、具体的な書き方例①
Javascript
const mediaQueryList = matchMedia('(min-width: 768px)');
// addListener() メディアクエリに一致時に処理実行
mediaQueryList.addListener(() => {
// ここに実行したい処理を書きます
console.log('mediaQueryList');
});
上記を踏まえて、具体的な書き方例②
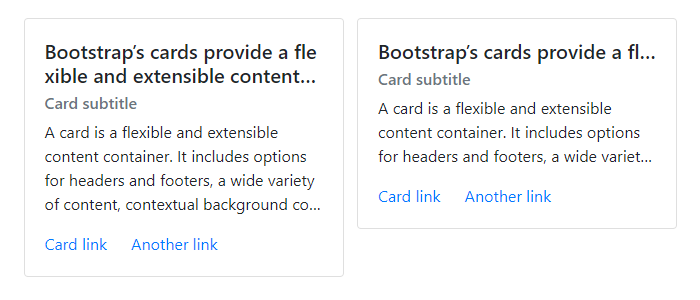
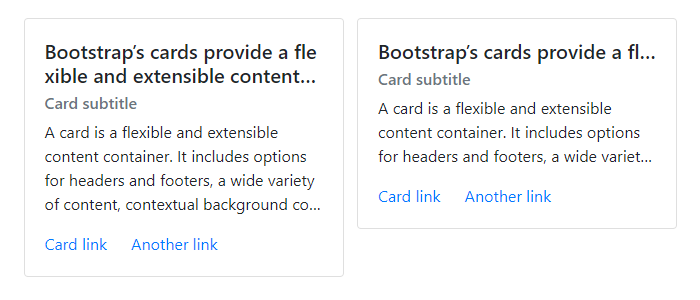
boopstrap4の”Cards”を使用して、テキスト部分はPCでは4行表示、スマホでは3行表示。
trunk8.js にて文字列の後ろに「…」を付ける。
デフォルトで4行用classを入れておいて、3行表示用のclassを追加/削除する という手も (その逆も) ありますが、ここでは敢えて、3行用と4行用のclassを同時に追加(add)/削除(remove) しています。
HTML
// trunk8 読み込み
<script src="js/trunk8.js"></script>
// bootstrap4 Cards
<div class="card" style="width: 20rem;">
<div class="card-body">
<h5 class="card-title">お知らせタイトルですよ</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text d-inline-block trunk34">お知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストですお知らせテキストです</p>
</div>
</div>
Javascript
const trunk34 = document.querySelector('.trunk34');
const mediaQueryList = matchMedia('(min-width: 768px)');
mediaQueryList.addListener(onMediaQueryChange);
function onMediaQueryChange (mediaQueryList) {
if (mediaQueryList.matches === true) {
trunk34.classList.add('lines4');
trunk34.classList.remove('lines3');
} else {
trunk34.classList.add('lines3');
trunk34.classList.remove('lines4');
}
}
onMediaQueryChange(mediaQueryList);
// trunk8の行設定
$(function () {
$('.lines3').trunk8({ lines: 3 });
$('.lines4').trunk8({ lines: 4 });
});