【jQuery】mouseenterとmouseleaveで画像の入れ替え

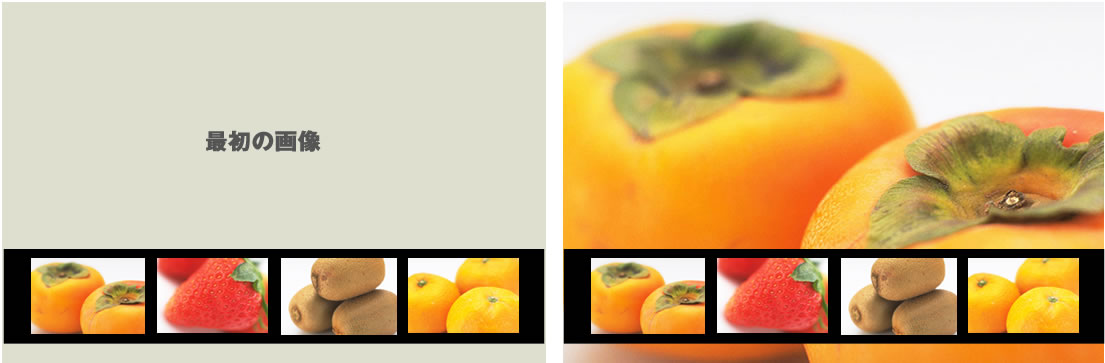
画像にhoverしたらimgタグのsrcを入れ替えて、他の画像を表示する
というのはよく見かけますが、
imgタグにhoverできるとは限らない(画像の上に他要素が重なっているなどの)場合も多いので
サムネイル画像の親要素にマウスが乗った時に、
その子要素にある画像を、他の場所にある画像と入れ替え表示させる。
マウスが外れたら、元の画像に戻す。というもの。
●サムネイルの画像(の親要素)にマウスカーソルが乗った時~
●サムネイル画像の親要素からマウスカーソルが外れた時~
jQyery
$(function(){
$('#imageList .list-group-item').mouseenter(function() {
var imgList = $(this).find('img');
var srcImg = imgList.attr('src');
$('#mainImage img').fadeOut(50, function() {
$('#mainImage img').attr('src', srcImg).on('load', function() {
$(this).fadeIn();
});
});
});
var imagePath = $('#image_default').attr('src');
$('#imageList').mouseleave(function() {
$('#mainImage img').attr('src', imagePath);
});
});
HTML
<div id="mainImage"> <img src="/assets/img/image.png" alt="最初の画像" id="image_default"> </div> <div id="listImage"> <ul class="list-group"> <li class="list-group-item"> <a href="#"><img src="01.jpg" alt=""></a> </li> <li class="list-group-item"> <a href="#"><img src="02.jpg" alt=""></a> </li> <li class="list-group-item"> <a href="#"><img src="03.jpg" alt=""></a> </li> <li class="list-group-item"> <a href="#"><img src="04.jpg" alt=""></a> </li> </ul> </div>