bootstrap4 コンパイルエラー時の対処

_root.scss のおかげ(?)でコンパイル時にエラー。。という時の対処。
bootstrapを利用するときにscssファイルインポートしてる人のみハマるかもしれないところ。
http://getbootstrap.com/docs/4.1/getting-started/theming/
↑このへん。
(Theming Bootstrap : Customize Bootstrap 4 with our new built-in Sass variables for global style preferences for easy theming and component changes.)
@import “../node_modules/bootstrap/scss/bootstrap”;
これ書くと、コンパイルエラーになってしまうことがある。。
https://github.com/sass/sass/issues/2383
https://stackoverflow.com/questions/46951514/boostrap-4-beta2-sass-compiling-error-in-root-scss
ここらへんを参考に。
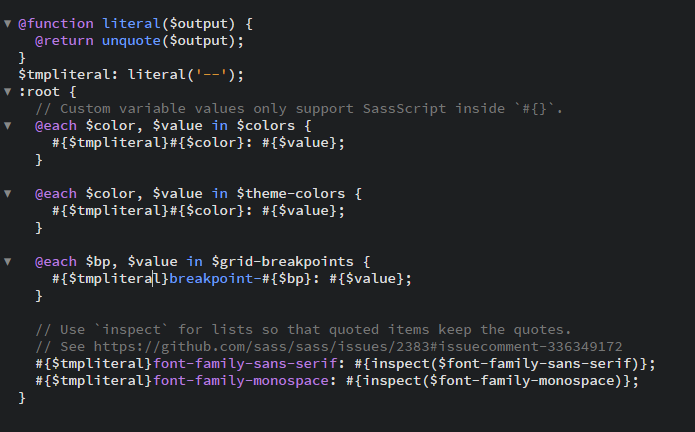
●_root.scss
@function literal($output) {
@return unquote($output);
}
$tmpliteral: literal('--');
:root {
// Custom variable values only support SassScript inside `#{}`.
@each $color, $value in $colors {
#{$tmpliteral}#{$color}: #{$value};
}
@each $color, $value in $theme-colors {
#{$tmpliteral}#{$color}: #{$value};
}
@each $bp, $value in $grid-breakpoints {
#{$tmpliteral}breakpoint-#{$bp}: #{$value};
}
// Use `inspect` for lists so that quoted items keep the quotes.
// See https://github.com/sass/sass/issues/2383#issuecomment-336349172
#{$tmpliteral}font-family-sans-serif: #{inspect($font-family-sans-serif)};
#{$tmpliteral}font-family-monospace: #{inspect($font-family-monospace)};
}
_root.scss の中身をごっそり差し替え。
これでコンパイルエラーはなくなる。