Grid system + table-striped風 + 上下中央

BootstrapのGrid systemを使って、table-stripedな見た目にしつつ
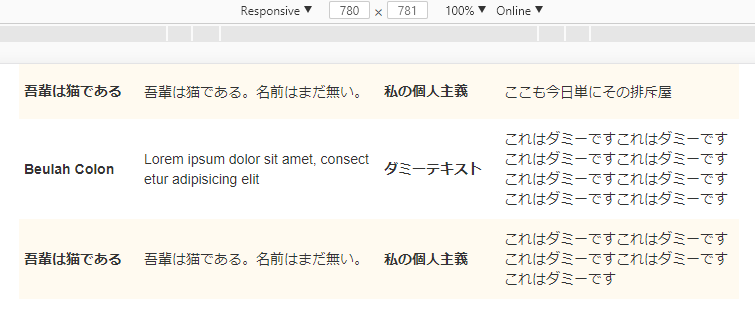
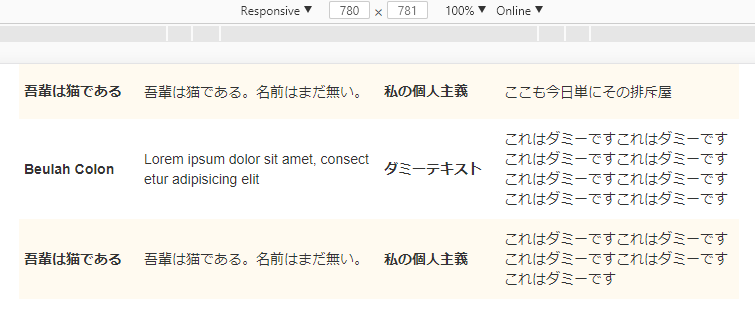
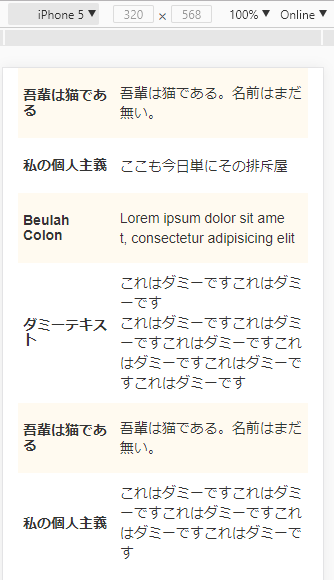
レスポンシブ(768px以上)では横4列、767px以下では横2列にする。
テキストは上下中央に。
●768px以上

●767px以下

●HTMLコード
<div class="row stripe">
<div class="col-xs-4 col-sm-2">
<h4>吾輩は猫である</h4>
</div>
<div class="col-xs-8 col-sm-4">
<p>吾輩は猫である。名前はまだ無い。</p>
</div>
<div class="col-xs-4 col-sm-2">
<h4>私の個人主義</h4>
</div>
<div class="col-xs-8 col-sm-4">
<p>ここも今日単にその排斥屋</p>
</div>
<div class="col-xs-4 col-sm-2">
<h4>Beulah Colon</h4>
</div>
<div class="col-xs-8 col-sm-4">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
<div class="col-xs-4 col-sm-2">
<h4>ダミーテキスト</h4>
</div>
<div class="col-xs-8 col-sm-4">
<p>これはダミーですこれはダミーです<br>
これはダミーですこれはダミーですこれはダミーですこれはダミーですこれはダミーですこれはダミーです</p>
</div>
<div class="col-xs-4 col-sm-2">
<h4>吾輩は猫である</h4>
</div>
<div class="col-xs-8 col-sm-4">
<p>吾輩は猫である。名前はまだ無い。</p>
</div>
<div class="col-xs-4 col-sm-2">
<h4>私の個人主義</h4>
</div>
<div class="col-xs-8 col-sm-4">
<p>これはダミーですこれはダミーですこれはダミーですこれはダミーですこれはダミーです</p>
</div>
</div>
●CSS
.stripe {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin-left: 0;
margin-right: 0;
}
.stripe div {
padding: 10px 5px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.stripe h4 {
font-size: 14px;
font-weight: 700;
}
.stripe p {
word-break: break-all;
margin-bottom: 0;
}
.stripe div:nth-child(4n+1),
.stripe div:nth-child(4n+2) {
background-color: floralwhite;
}
@media screen and (min-width: 768px) {
.stripe div:nth-child(4n+1),
.stripe div:nth-child(4n+2) {
background-color: transparent;
}
.stripe div:nth-child(8n+1),
.stripe div:nth-child(8n+2),
.stripe div:nth-child(8n+3),
.stripe div:nth-child(4n) {
background-color: floralwhite;
}
.stripe div:nth-child(8n) {
background-color: transparent;
}
}