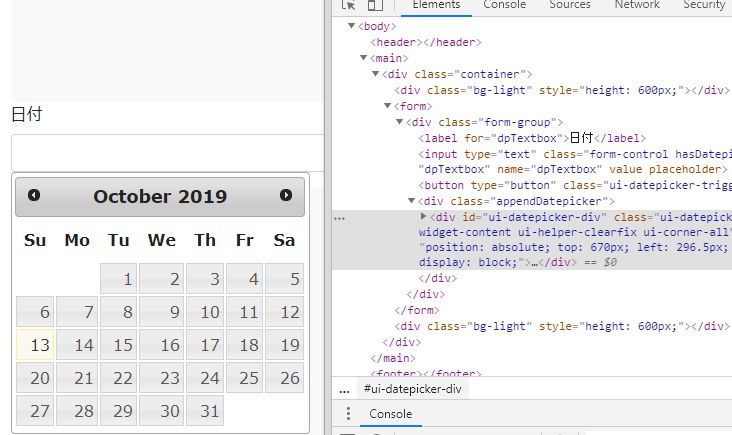
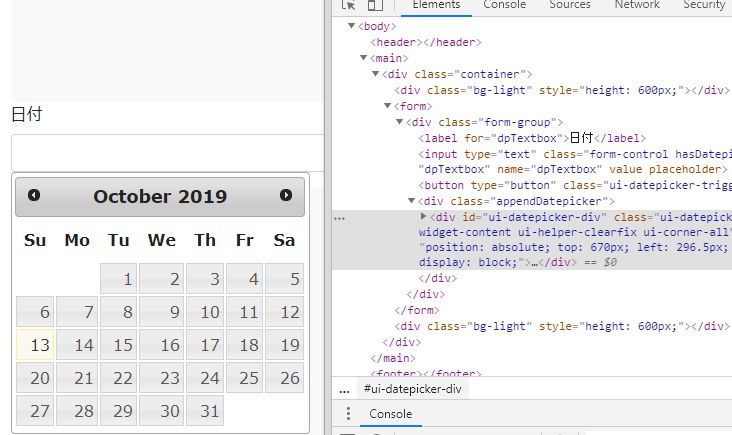
jQuery UI datepicker をdivで囲む

jQuery UI datepickerを特定の場所(テキストボックスの下)に表示させたい、
かつ、下に余白が少なくても上付きにはしない。
※常に、テキストボックスの下にdatepickerを出したい
デフォルトのdatepickerは、body直下に position: absolute で配置されるので
これをインラインにし、divで囲む。
久々に仕事で使う機会があったので覚書。
Javascript/jQuery
$(function () {
$("#dpTextbox").datepicker({
dateFormat: 'dd/mm/yy',
showOn: 'both',
beforeShow: function (textbox, instance) {
$('.appendDatepicker').append($('#ui-datepicker-div'));
}
});
});
HTML
<form>
<div class="form-group">
<label for="dpTextbox">日付</label>
<input type="text" class="form-control" id="dpTextbox" name="dpTextbox" value="" placeholder="">
<div class="appendDatepicker"></div>
</div>
</form>
CSS
.appendDatepicker {
position: relative;
}
.ui-datepicker {
top: 0 !important;
left: 0 !important;
}