beakpointでの処理【matchMedia()とquerySelectorAll()】

前回は matchMedia()とquerySelector() を使っての覚書でしたが、
今回は、matchMedia()とquerySelectorAll() を使っての覚書。
※ querySelector() はページ内の最初の要素ひとつだけですが、 querySelectorAll() はページ内の該当する全ての要素を返します。
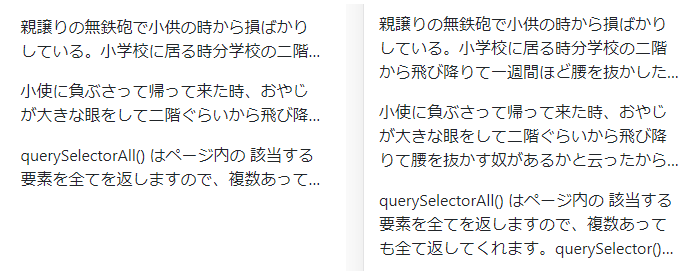
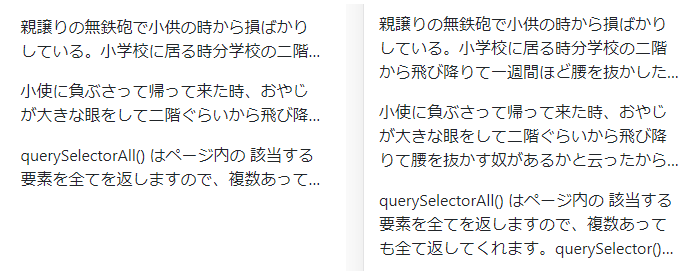
以下は、trunk8.jsを使用して、min-width: 768px 時には2行(class名:lines2を追加 /lines3を削除 )、でなければ3行表示 (class名:lines3を追加/lines2を削除) にする例です。
※IE11は”forEach”はサポート対象外です。
Javascript/jQuery
const trunkLines = document.querySelectorAll('.trunk');
const mediaQueryList = matchMedia('(min-width: 768px)');
mediaQueryList.addListener(onMediaQueryChange);
function onMediaQueryChange (mediaQueryList) {
if (mediaQueryList.matches === true) {
trunkLines.forEach((elem) => {
elem.classList.add('lines2');
elem.classList.remove('lines3');
});
} else {
trunkLines.forEach((elem) => {
elem.classList.add('lines3');
elem.classList.remove('lines2');
});
}
}
//ページ表示時に実行しておく
onMediaQueryChange(mediaQueryList);
// trunk8 lines
$( function () {
$('.lines2').trunk8({ lines: 2 });
$('.lines3').trunk8({ lines: 3 });
});
HTML
<p class="trunk">親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。</p> <p class="trunk">小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。</p> <p class="trunk">querySelectorAll() はページ内の 該当する要素を全てを返しますので、複数あっても全て返してくれます。querySelector()は最初のひとつだけしか返しません。</p>
CSS
.trunk {
display: block;
word-break: break-all;
width: 300px;
}