【応用編】bootstrap Togglable tabs + Collapse Accordion

BootstrapのTogglable tabsと、Collapse Accordionを使って
レスポンシブ(768px以上)ではタブ、767px以下ではアコーディオンにする。
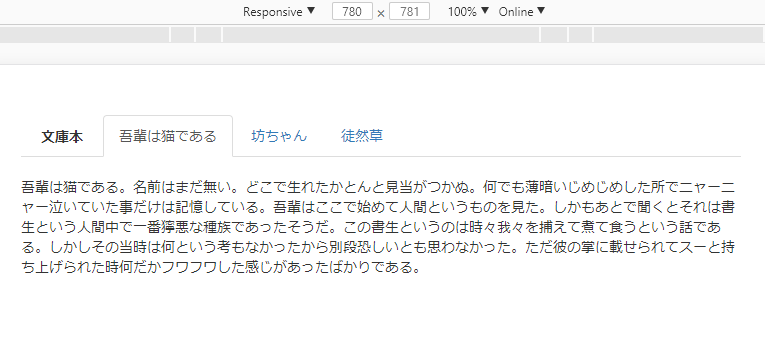
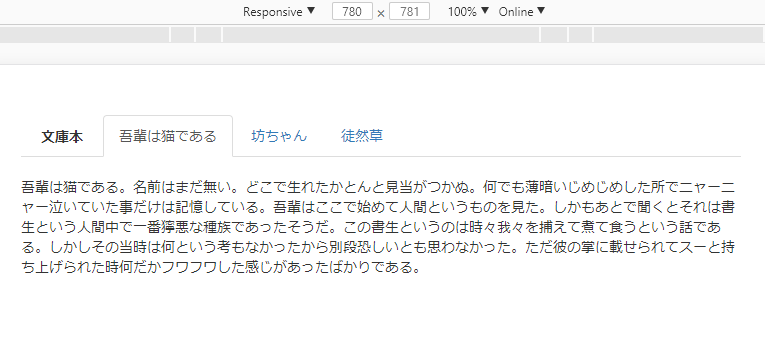
●768px以上

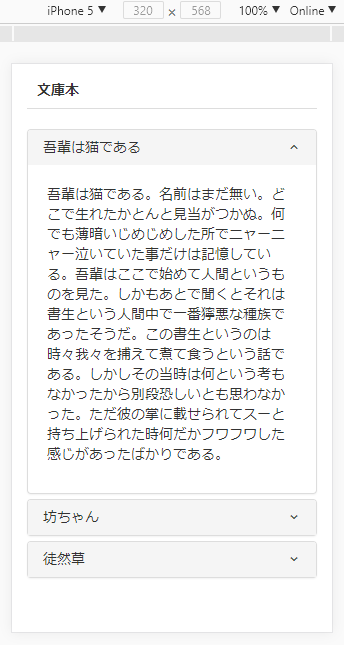
●767px以下

●HTMLソース
<ul class="nav nav-tabs" role="tablist">
<li><h3>文庫本</h3></li>
<li role="news" class="active"><a href="#tab01" aria-controls="tab01" role="tab" data-toggle="tab">吾輩は猫である</a></li>
<li role="news"><a href="#tab02" aria-controls="tab02" role="tab" data-toggle="tab">坊ちゃん</a></li>
<li role="news"><a href="#tab03" aria-controls="tab03" role="tab" data-toggle="tab">徒然草</a></li>
</ul>
<!--//nav nav-tabs -->
<div class="tab-content panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default tab-pane fade in active" role="tabpanel" id="tab01">
<div class="panel-heading" role="tab" id="info1">
<h4 class="panel-title"><a role="button" data-toggle="collapse" data-parent="#accordion" href="#menu1" aria-expanded="true" aria-controls="menu1">吾輩は猫である</a></h4>
</div>
<!--//panel-heading-->
<div class="panel-body">
<div role="tabpanel" class="panel-collapse collapse in" id="menu1" aria-labelledby="info1">
<div class="well">
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。</p>
</div>
</div>
<!--//#menu1 -->
</div>
<!--//panel-body -->
</div>
<!--//panel panel-default -->
<div class="panel panel-default tab-pane fade" role="tabpanel" id="tab02">
<div class="panel-heading" role="tab" id="info2">
<h4 class="panel-title"><a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#menu2" aria-expanded="false" aria-controls="menu2">坊ちゃん</a></h4>
</div>
<!--//panel-heading-->
<div class="panel-body">
<div role="tabpanel" class="panel-collapse collapse" id="menu2" role="tabpanel" aria-labelledby="info2">
<div class="well">
<p>親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。(青空文庫より)</p>
</div>
</div>
<!--//#menu2 -->
</div>
<!--//panel-body -->
</div>
<!--//panel panel-default -->
<div class="panel panel-default tab-pane fade" role="tabpanel" id="tab03">
<div class="panel-heading" role="tab" id="info3">
<h4 class="panel-title"><a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#menu3" aria-expanded="false" aria-controls="menu3">徒然草</a></h4>
</div>
<!--//panel-heading-->
<div class="panel-body">
<div role="tabpanel" class="panel-collapse collapse" id="menu3" role="tabpanel" aria-labelledby="info3">
<div class="well">
<p>つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)</p>
</div>
</div>
<!--//#menu3 -->
</div>
<!--//panel-body -->
</div>
<!--//panel panel-default -->
</div>
<!--//tab-content -->
●CSS
.nav-tabs {
border-bottom: 1px solid #DDD;
}
.tab-content {
margin-top: 20px;
}
.nav-tabs>li h3 {
font-size: 14px;
font-weight: 700;
margin: 0;
padding: 15px 10px 10px;
}
.nav-tabs>li:nth-child(2),
.nav-tabs>li:nth-child(3),
.nav-tabs>li:nth-child(4) {
display: none;
}
.nav-tabs>li {
float: none;
margin-bottom: 0;
}
.panel-title {
font-size: 14px;
}
.panel-title a {
display: block;
position: relative;
}
.panel-body {
padding: 0;
}
.tab-content>.tab-pane {
display: block;
}
.fade {
opacity: 1;
}
.well {
margin-bottom: 0;
background-color: transparent;
border: none;
box-shadow: none;
}
.panel-title a::after {
font-family: 'Material Icons';
content: "\00E5CF";
display: inline-block;
position: absolute;
right: 0;
}
.panel-title a[aria-expanded="true"]::after {
content: "\00E5CE";
}
@media screen and (min-width: 768px) {
.nav-tabs>li:nth-child(2),
.nav-tabs>li:nth-child(3),
.nav-tabs>li:nth-child(4) {
display: block;
}
.nav-tabs>li {
float: left;
margin-bottom: -1px;
}
.nav-tabs>li h3 {
padding: 15px 20px 0;
}
.tab-content>.tab-pane {
display: none;
border: none;
box-shadow: none;
}
.tab-content>.tab-pane.active {
display: block;
}
.panel-group .panel-heading {
display: none;
}
.collapse {
display: block;
}
.fade {
opacity: 0;
-webkit-transition: opacity .15s linear;
-o-transition: opacity .15s linear;
transition: opacity .15s linear;
}
.well {
padding: 0;
}
}